Rendimiento en Angular
En esta serie de desafíos sobre rendimiento, aprenderás cómo optimizar y mejorar el rendimiento de tu aplicación Angular.
Antes de comenzar a resolver cualquier desafío, te invito a descargar la extensión de Chrome Angular DevTools si aún no lo has hecho.
Esta extensión te permite perfilar tu aplicación y detectar problemas de rendimiento, lo cual es muy útil para entender dónde pueden ocurrir problemas de rendimiento.
Cómo usarlo
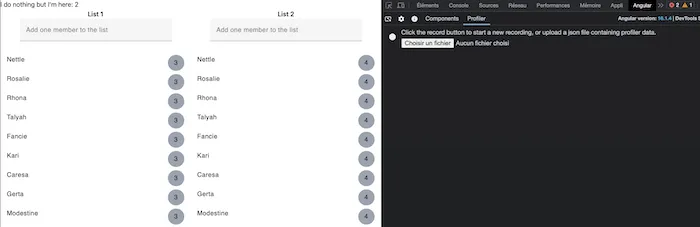
Cuando sirves una aplicación Angular, puedes inspeccionar una página presionando F12, lo cual abrirá las herramientas de desarrollo de Chrome. Luego navega a la pestaña Angular. Desde allí, puedes seleccionar la pestaña Profiler como se muestra a continuación.

Ahora puedes perfilar tu aplicación haciendo clic en el botón de grabación. Puedes interactuar con tu aplicación y ver cuándo se activa la detección de cambios y qué componentes se vuelven a renderizar.
Ahora que sabes cómo usar la Angular DevTool, puedes elegir un desafío, perfilarlo y resolverlo.
