🟢 Default vs OnPush
Información
En este desafío, exploraremos las diferencias e impactos de usar ChangeDetectionStrategy.Default versus ChangeDetectionStrategy.OnPush.
Puedes leer la documentación de Angular para aprender más sobre las diferencias entre estas estrategias.
En este desafío, todos los componentes comienzan con la estrategia Default. Cuando escribas letras dentro del campo de entrada, notarás que todos los componentes se resaltan en naranja.
Como puedes ver, cada letra desencadena un nuevo ciclo de detección de cambios, y todos los componentes se vuelven a renderizar, lo que causa problemas de rendimiento.
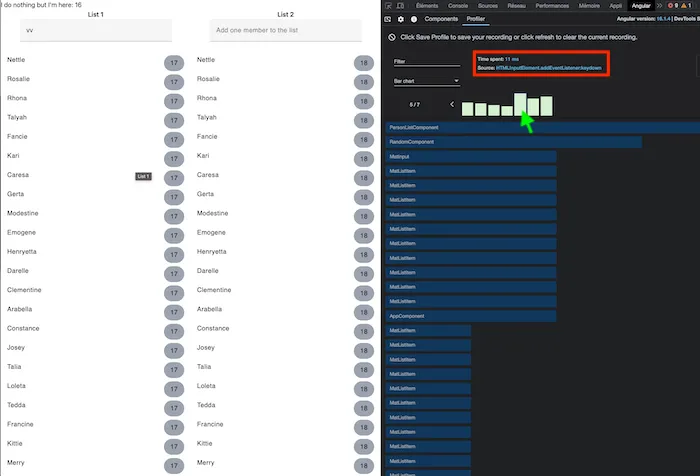
Utilicemos la Angular DevTool para perfilar nuestra aplicación y comprender cómo esta herramienta puede ayudarnos a entender qué está sucediendo dentro de nuestra aplicación.
Ahora, comienza a perfilar tu aplicación y escribe algunas letras dentro del campo de entrada para desencadenar algunos ciclos de detección de cambios.
Si haces clic en una de las barras (indicada por la flecha amarilla en la imagen a continuación), puedes ver que PersonListComponent, RandomComponent y todos los MatListItem se ven afectados por el ciclo de detección de cambios, incluso cuando solo interactuamos con el campo de entrada.

Enunciado
El objetivo de este desafío es mejorar el agrupamiento de la detección de cambios dentro de la aplicación utilizando la estrategia de detección de cambios OnPush, pero no solo eso…
Pistas:
Pista 1
Utiliza ChangeDetectionStrategy.OnPush, pero esto no será suficiente.
Pista 2
Crea componentes más pequeños para separar mejor el campo de entrada de la lista.
