🟢 Memoización
Información
En Angular, los pure pipes son muy poderosas porque el valor se memoiza, lo que significa que si el valor de entrada no cambia, la función transform del pipe no se vuelve a calcular y se emite el valor en caché.
Puedes aprender más sobre pipes en la documentación de Angular y en este artículo de inmersión profunda.
En este desafío, comenzamos con un botón para cargar una lista de personas. Cada persona está asociada con un número y utilizaremos el cálculo de Fibonacci para crear una computación pesada que ralentizará la aplicación.
Una vez que se carga la lista, intenta escribir algunas letras dentro del campo de entrada. Te darás cuenta de que la aplicación es muy lenta, a pesar de que solo estás realizando una escritura muy básica.
Utilicemos la Angular DevTool para perfilar nuestra aplicación y comprender cómo esta herramienta puede ayudarnos a entender qué está sucediendo dentro de nuestra aplicación.
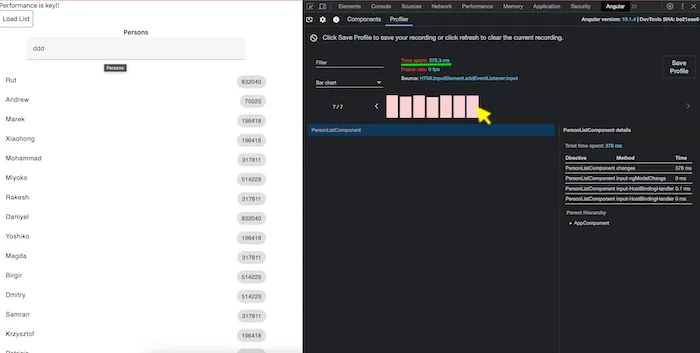
Ahora, comienza a perfilar tu aplicación y escribe algunas letras dentro del campo de entrada. Verás que aparecen algunas barras rojas en el panel del perfilador.
Si haces clic en una de las barras (indicada por la flecha amarilla en la imagen a continuación), verás que el ciclo de detección de cambios está tardando más de 3 segundos en PersonListComponent.

Enunciado
El objetivo de este desafío es comprender qué está causando esta latencia y mejorarla.
Pistas:
Pista 1
Utiliza Pipes para memoizar el cálculo de Fibonacci.
