🟠 Hold to save button
Desafio #49
Este conteúdo não está disponível em sua língua ainda.
Context
As a member of the development team, you have to respond to a specific request from the UX designer, 👩🏻🎨 Lucie, who has designed a button that must be held down for X amount of time to save a save request.
Sacha 👶🏼 the trainee has already integrated the design but doesn’t know how to perform the “holdable” functionality.
So you’re going to take over from him.
Functional expectation
“As a user, I would like to save something by holding down the button for a certain amount of time.”
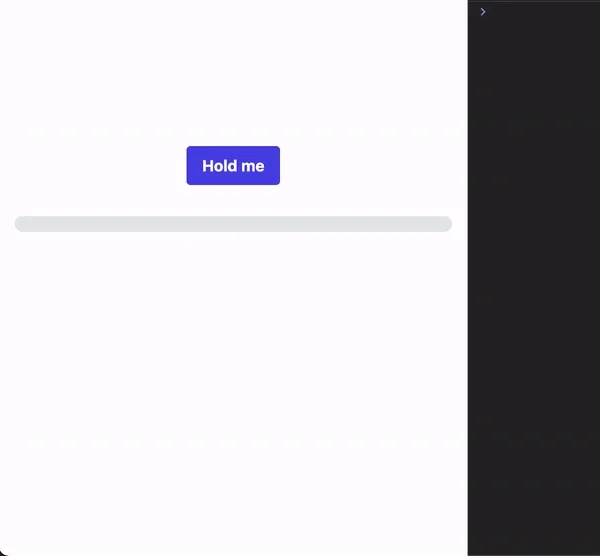
Here is the prototype made by Lucie:

Acceptance Criteria
- We should be able to configure a maintenance duration in milliseconds.
- Pressing and holding the button triggers the countdown on the
mousedownevent. - On
mouseleaveormouseupevents, the progress bar is reset to 0. - The progress bar representing the remaining relative time should reflect the remaining time.
- Simulates a backend request when the hold time is over (console log or alert).
- You must maximize the use of RxJS operators and be as declarative as possible.
Tips 🤫 (if you really need it and after careful consideration)
- Create the `HoldableDirective`
- Use `TemplateRef` and `fromEvent` from RxJS to catch events or `@HostListener`
- Perhaps the following RxJS operators can help you: interval, takeUntil, switchMap, takeWhile/retry...
