Производительность Angular-а
В этой серии испытаний по производительности вы узнаете, как оптимизировать и улучшить производительность вашего приложения Angular.
Прежде чем приступить к решению какого-либо испытания, я приглашаю вас скачать расширение Angular DevTools для Chrome, если вы еще этого не сделали.
Это расширение позволяет профилировать ваше приложение и обнаруживать проблемы производительности, что очень полезно для понимания мест, где могут возникать проблемы с производительностью.
Как его использовать
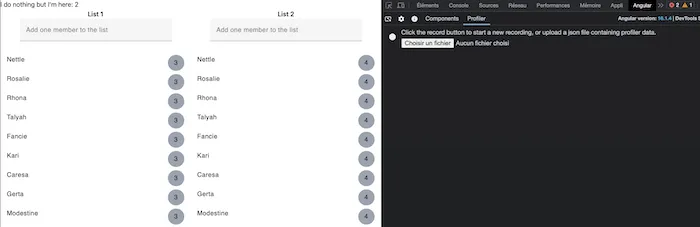
При запуске приложения Angular вы можете проверить страницу, нажав F12, что откроет Инструменты разработчика Chrome. Затем перейдите на вкладку Angular. Оттуда вы можете выбрать вкладку Profiler, как показано ниже.

Теперь вы можете профилировать свое приложение, нажав кнопку записи. Вы можете играть с вашим приложением и видеть, когда срабатывает обнаружение изменений и какие компоненты перерисовываются.
Теперь, когда вы знаете, как использовать Angular DevTool, вы можете выбрать испытание и решить его с использованием профилирования.
